Web programiranje je profesija čija popularnost stalno raste. Ako želite da se bavite izradom web sajtova i aplikacija na pravom ste mestu. Prodiskutovaćemo odakle krenuti i koji su koraci ka uspešnoj web development karijeri.
Zašto je Web programiranje toliko popularno?
Popularnost ovog zanimanja stalno raste, kako u Srbiji, tako i globalno. To nije iznenađujuće, jer ova profesija pruža mnoge benefite: fleksibilno radno vreme, dobro plaćen posao, zanimljive i raznovrsne projekte… Možete da birate da li želite da radite sami ili u timu, a mogućnosti zaposlenja nisu ograničene samo na IT kompanije. Kompanije iz bilo koje oblasti žele dobar websajt.
Ukoliko razmišljate da započnete ovu karijeru ili ste na početku, prvi i najvažniji korak koji će Vam pomoći je pronalazak idealne programerske oblasti u odnosu na Vaša interesovanja. Odgovor na ovo pitanje odvešće Vas na pravi put Vaše programerske karijere. Činjenica je da ne možete pogrešiti, bar kada je u pitanju siguran posao i dobra plata, ali od ove odluke zavisi na kojim projektima ćete raditi i koliko će Vam to biti zanimljivo.
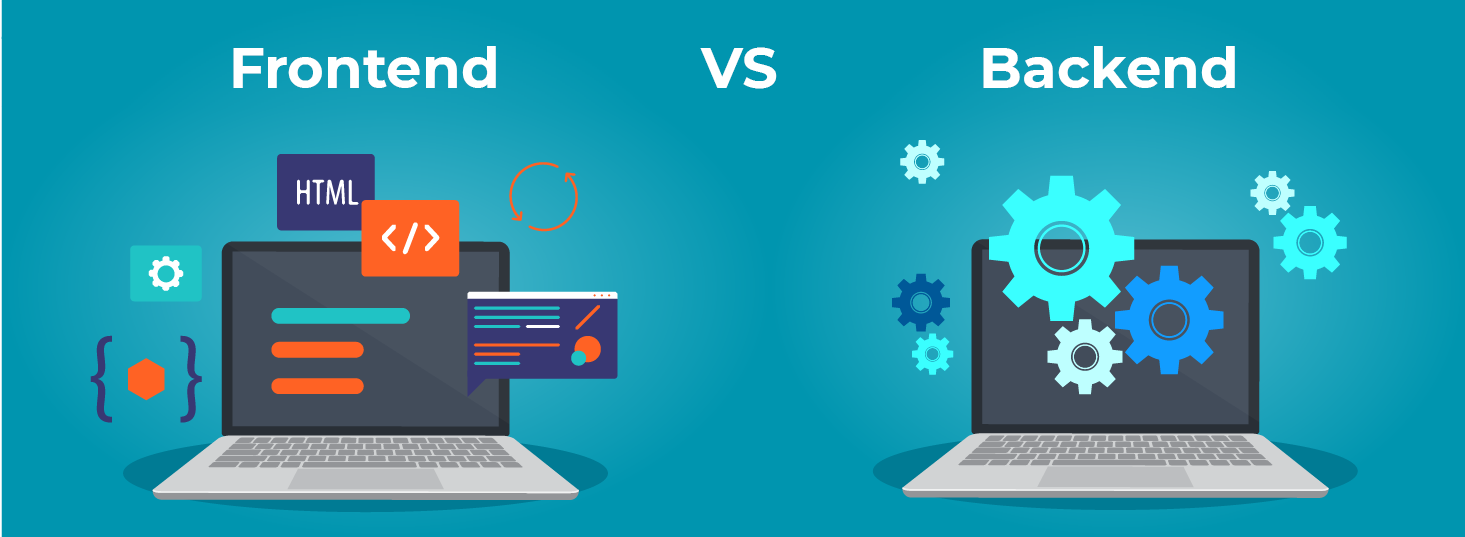
Frontend ili Backend
Ako Vam se dopada vizuelni dizajn, imate oko za detalje i želite da pretvarate ideje dizajnera u delo vodeći računa o iskustvu korisnika, onda je Frontend programiranje za Vas. Frontend na web stranici je ono što vidite i koristite na svom browser-u. Posao Frontend programera je da pretvori dizajn ideju u funkcionalan web sajt. Veoma zanimljiva stvar kod ovog posla je što odmah vidite vizuelne rezultate svog koda. I na osnovu tih vizuelnih rezultata svoj kod menjate, kako bi određene elemente u dizajnu podesili da budu tačno kako želite.
Možda se pitate da li posao Frontend programera podrazumeva i dizajn? Frontend programeri ne osmišljavaju i ne dizajniraju web sajt, to je posao web dizajnera. Frontend programer preuzima taj dizajn i na osnovu njega kodira websajt. Međutim veoma je korisno da Frontend programer razume vizuelni momenat, kako bi mogao što verodostojnije da napravi websajt prema priloženom dizajnu.
Ukoliko Vas više zanima pozadinska logika iza svega toga, baze podataka i povezanost sa serverom, onda će Vam zanimljiviji biti Backend. To je deo web sajta koji nije vidljiv posetiocima sajta. Obuhvata širok tehnološki spektar, od skripte koja pokreće kontakt formu na sajtu, sve do nekih najkompleksnijih softverskih sistema. Odgovoran je za skladištenje, čuvanje i organizovanje podataka.
Za koju se od ove dve opcije odlučiti, zavisi od Vaših interesovanja i ciljeva.
Treba napomenuti da razdvajanje Frontend i Backend-a ne mora uvek da bude tako isključivo. Postoje pojedini programeri koji su poznati kao Full stack developeri, i oni su iskusni u oba – Frontend i Backend programiranju.
Međutim, ipak se savetuje da je bolje doneti odluku i odabrati jednu od ove dve oblasti, pogotovo ako ste na početku. Na taj način možete u potpunosti da se specijalizujete upravo za odabranu oblast.
Odakle krenuti?
Za koju god od gore navedenih opcija da se odlučite, morate poznavati HTML i CSS. Možda zvuči zbunjujuće, zašto da učim i frontend ako me zanima samo backend?
Potrebno je da razumete kako web sajtovi i internet rade. Ne morate učiti do naprednog nivoa, ali osnove HTML-a, CSS-a i JavaScripta su obavezni. Pomoći će Vam da razumete kako web sajtovi i aplikacije funkcionišu kao celine, i koji deo posla ide na front end, a koji ostaje na serveru.
HTML ili Hypertext Markup Language je osnovni gradivni element svake web strane. Pomoću njega dodajemo sav sadržaj: tekst, slike, tabele… Jedna od osnovnih zabluda kada se govori o HTML-u jeste da je on programski jezik. HTML nije programski jezik, on je opisni jezik koji se koristi za struktuiranje podataka i osnovnih elemenata websajta predstavljajući osnovnu strukturu svakog modernog websajta.
U savremenom web okruženju jednostavno je nemoguće zamisliti HTML bez CSS-a. Cascading Style Sheets ili CSS je taj koji stranici daje izgled, s obzirom da definiše boju, veličinu, poziciju i oblik svih elemenata koji su uneti u HTML-u. CSS je opisni jezik odvojen od HTML-a, ali bez njega ne može. Dok HTML daje strukturu elemenata stranice, CSS te iste elemente uređuje i stilizuje.
Kada savladate ove elemente moći ćete u potpunosti da izgradite statički web sajt.
Kako svemu tome dodati interaktivnost?
Pomoću JavaScripta. Mogućnost uključenja JavaScript-a daje nam mnogo veću kontrolu kako se web stranica ponaša. Uključujemo ga u web stranicu da bi je učinili dinamičnijom – u njegovoj kombinaciji sa HTML-om i CSS-om dobijamo DHTML (Dynamic HTML). Omogućava Vam da dodate kalendar, animiranu galeriju slika ili mapu… Prozor za prijavu ili porudžbinu na nekom sajtu se pravi upravo pomoću JavaScripta.
Napravi svoj prvi web sajt
Za sada smo tek zagrebali šta je to potrebno da se upustite u Web development karijeru. Ukoliko želite da napravite svoj prvi web sajt ili aplikaciju, SmartInIT je tu da Vam pomogne! Upišite kurs iz Web programiranja i uz naše mentorstvo naučite sve što Vam je potrebno za početak uspešne karijere Web programera. Napravite prve radove za svoj portfolio. Program kursa je koncipiran tako da Vam gradivo koje se radi na časovima omogućava da uporedo pravite svoju sopstvenu aplikaciju i imate kompletiran ceo rad do kraja kursa!
Isprogramiraj svoju budućnost sa SmartInIT
Detaljan plan i program naših Web Development kurseva možete pogledati ovde: