Ukoliko želite da promenite svoj život i obezbedite sebi bolju budućnost sigurno ste do sada već pomislili na prekvalifikaciju i potragu za IT poslom. Nije novost da je IT sektor u Srbiji danas jedan od retkih sektora koji obećava i da je potreba za kvalitetnim kadrovima i dalje velika. Ukoliko ste odlučili da uzmete stvar u svoje ruke i zakoračite u IT svet doneli ste pravu odluku. Programiranje obuhvata širok spektar tehnologija i veština. Mi ćemo se u ovom članku fokusirati na jedno od najtraženijih zanimanja današnjice -frontend web programer (ili web developer) i odgovoriti na pitanje kako postati web developer i kako naučiti web programiranje.
Danas je dostupno mnoštvo materijala kao i kvalitetnih programa i obuka. SmartInIT se već dugi niz godina uspešno bavi obukama programiranja i ponosni smo na veliki broj naših polaznika koji su danas uspešni programeri u poznatim IT kompanijama. Odlučili smo da sa vama podelimo vodič koji će vam pomoći da saznate kako da i vi postanete uspešni web programeri. Vodič se sastoji u pregledu tehnologija koje su neophodne pri traženju posla ili radu na freelance projektima.
Sa vrtoglavim porastom korisnika interneta raste i količina sadržaja dostupnog na internetu pa i potreba za web developerima. Poslednja istraživanja koja su sprovedena od strane Srpske asocijacije menadžera potvrđuju da i dalje najviše nedostaju kadrovi iz šireg spektra IT zanimanja te se nameće zaključak da je ovo odličan momenat da započnete IT karijeru.
Šta tačno rade web programeri?
Jednostavno rečeno, web programeri stvaraju, održavaju i ažuriraju sav sadržaj na internetu (odnosno sadržaj koji se konzumira putem interneta).
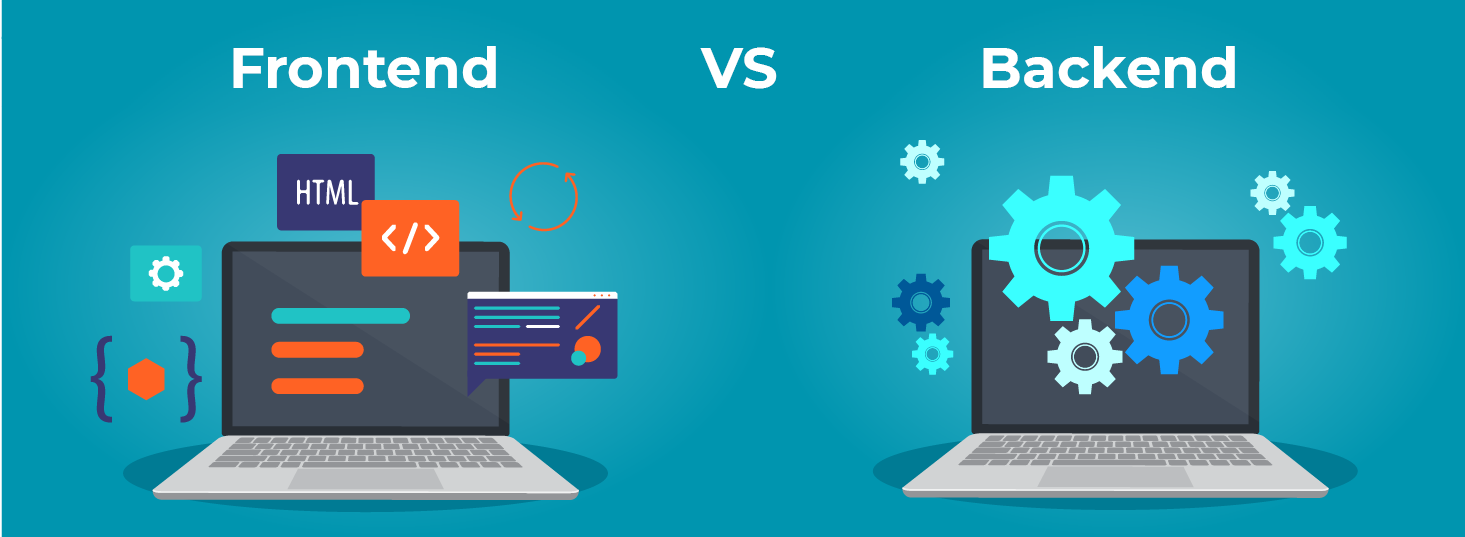
Sigurno ste do sada već čuli za dva osnovna aspekta web programiranja: frontend i backend programiranje.
-
- Frontend – na engleskom client-side deo aplikacije, predstavlja sam izgled aplikacije, deo aplikacije koji krajnji korisnik vidi u browser-u.
- Backend – server-side deo aplikacije, odnosno ono što se nalazi “ispod haube”. Ovo je deo aplikacije u kom se nalazi biznis logika i koji komunicira sa bazom podataka.
- Full stack programeri su oni koji vladaju veštinama potrebnim na frontend i backend delu aplikacije.

S obzirom na to da je na tržištu pristutno puno tehnologija, izuzetno je teško za početnika da odluči koju da odabere ali i da, ukoliko samostalno uči, obuhvati sve što je neophodno.
Za početak, najvažnije je da odlučite šta želite da radite jer od toga zavisi šta treba da naučite. Da li želite da se zaposlite u IT kompaniji kao junior programer? Da li želite da radite kao freelancer od kuće? Da li vas programiranje interesuje kao hobi? Da li birate frontend ili backend?
Potrudite se da pronađete odgovore na ova pitanja dok budete čitali naš vodič Kako da postanem web programer.
Ovaj vodič je sastoji se iz 3 glavne celine:
- Osnove web programiranja koje svako treba da zna i alati koji su neophodni u programiranju
- Frontend
- Backend – backend tehnologijama ćemo se baviti u narednom blogu.
1. Osnove web programiranja koje svako treba da zna i alati koji su neophodni u programiranju
- Razumevanje osnovnih koncepata web-a, pogotovo HTTP protokola
- Odlično poznavanje browser-a, naročito Developer Tools-a koji vam omogućava da unutar browser-a: inspektujete HTML elemente i CSS; koristite konzolu za JavaScript, debagovanje; koristite network tab za praćenje HTTP zahteva; i application tab za local storage, cookies, itd. Developer Tools je alat koji vam pruža sam browser pa se razlikuje između različitih browser-a a predstavlja kolekciju funkcionalnosti koje developerima pomažu u radu.
- Code editor (VSCode, Eclipse, Sublime…) – alat za pisanje koda. Kod možete da pišete i uz pomoć običnog Notepad-a, međutim ne bismo vam to preporučili. Specijalizovani code editori će vam omogućiti da uz pomoć brojnih dostupnih ekstenzija kodirate mnogo produktivnije.
- Terminal (Bash, Powershell, Git Bash…) – ne dozvolite da vas prvi susret sa terminalom uplaši 🙂
- GIT je sistem za verzionisanje koda i neizostavan alat u radu programera
- Poznavanje osnovnih struktura podataka i algoritama je neizostavno gradivo bez obzira na to za koju tehnologiju se odlučite. (na kursu Osnove programiranja se detaljno bavimo strukturama podataka, obavezno pogledajte kompletan program ukoliko već niste)
Dakle, navedeni alati su vam neophodni ukoliko se odlučite za web programiranje generalno. U nastavku se bavimo frontend tehnologijama.
2. Frontend
- HTML – i to verzija HTML5 koja uvodi semantički značaj elemenata. HTML se koristi za strukturiranje sadržaja web stranice i vrlo je jednostavan za učenje.
- CSS – se koristi za vizuelno uređenje sadržaja odnosno dodavanje stila. Kada je u pitanju CSS posebnu pažnju posvetite sledećim oblastima: osnove CSS-a, grid sistem, flexbox i naročito responsive design, odnosno dizajn prilagođen mobilnim i tablet uređajima.
- Zatim možete da pređete na učenje nekog od CSS framework-a (ili okruženja) – Bootstrap je i dalje najpopularniji izbor. Poznavanje CSS framework-a svakako nije neophodno ali je velika šansa da će zahtevi potencijalnih poslodavaca nalagati da poznajete neki pa vam savetujemo da ovaj korak ipak ne preskačete. Ukoliko dobro savladate CSS, učenje framework-a se svodi na pamćenje klasa i stilova koje je neko već kreirao za vas.
- JavaScript – omogućava interaktivnost između krajnjeg korisnika i sadržaja koji ste kreirali uz pomoć HTML-a i CSS-a. JavaScript je kompleksniji od tehnologija koje smo do sada nabrojali i kada dođete do ovog koraka dajte sebi vremena da savladate sledeće oblasti: osnove JavaScript-a, ES6 (popularna verzija JavaScript-a u kojoj su napravljene velike promene), DOM (ili Document Object Manipulation), JSON, Ajax…
U ovoj fazi ste savladali 3 glavna oslonca web developmenta kao i neophodne alate i koncepte karakteristične za web. Nakon toga vrlo verovatno će vam zatrebati neki od sledećih alata….
- NPM – Node Package Manager, odnosno alat za instaliranje i upravljanje paketa
- Webpack – jedan od najpopularnijih “Modul bundler”-a. Osnovna namena se ogleda u učitavanju modula i kompajliranju svih modula u jedan fajl.
Sa gore navedenim tehnologijama imate potrebne veštine da samostalno kreirate sajt ili neku jednostavniju aplikaciju. Sledeći korak je postavljanje sajta na internet a to se ukratko svodi na sledeća dva koraka:
- Registracija imena domena
- Odaberete hosting usluge – hosting kompanije nude razne pakete.
Navedene veštine su osnovne frontend web programiranja ali da biste efikasno kreirali iole kompleksniju web aplikaciju ili da biste dobili posao na željenoj poziciji skoro sasvim sigurno treba da naučite da koristite i jedan od JavaScript framework-a. Sledeća 3 su najpopularnija:
- React
- Vue
- Angular – u SmartInIT-u smo odabrali Angular zbog toga što ima snažnu zajednicu developera, bogat izbor komponenti i što ogroman broj kompanija koristi upravo Angular.
Na SmartInIT kursu Web programiranje – Frontend savladaćete sve potrebne veštine kako biste postali uspešan frontend web developer. Najbolji polaznik na kursu dobija praksu koja se realizuje kroz saradnju sa PanonIT kompanijom uz mogućnost zaposlenja. Pridružite nam se i obezbedite sebi bolju budućnost uz SmartInIT kurseve i obuke. SmartInIT kursevi su dostupni i u formi online video materijala a komletnu ponudu možete pogledati na našoj platformi kurseviprogramiranja.com.
Za više informacija i kompletan silabus kursa pogledajte stranicu kursa Web programiranje – Frontend.
Odaberi kurs